你好,我是看山。
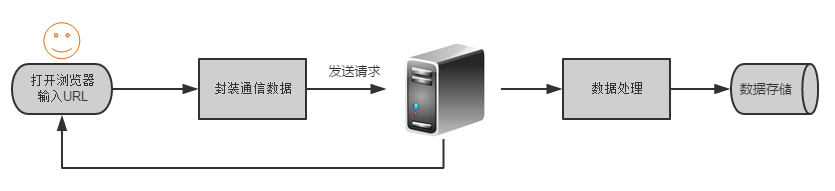
HTTP(Hyper Text Transfer Protocol)即超文本传输协议,采用请求/响应模型,是目前互联网使用最为广泛的一种网络协议。主要的过程:客户端向服务器发送一个请求,请求的请求头包含请求的方法、URI、协议版本、请求修饰符、客户信息、以及请求的内容等信息;服务器以一个状态行作为响应,包括消息协议的版本、成功或者错误编码、服务器信息、实体元信息以及实体内容。http 服务默认端口是 80,https 默认端口是 443。下图为 HTTP 服务简单的处理图。

本着实用主义,本文对 http 协议的原理不做过多解释,只是分享一下日常使用 Chrome 调试 http 服务的经验,希望能得到同行们的指点。
在开发 http 服务过程中,如果是编写服务端的,经常会是没有界面可以看到效果,只能通过一些小工具调用服务端服务,查看返回结果。如果一切顺利,自不必说,但是如果遇到一些很奇怪的错误,无法对服务端进行 debug,就需要对 http 请求及响应进行跟踪,来了解客户端请求方式、传递什么类型、什么格式的什么数据,然后是服务端响应的结果等。通过这一系列的参数来诊断服务的健康状况,并进行错误排查。
经常使用 Chrome,所以这里就只列出使用 Chrome 调试的方式,其他的浏览器,比如 Firefox、IE 等也有类似的功能,大家可以自由选择自己熟悉的。

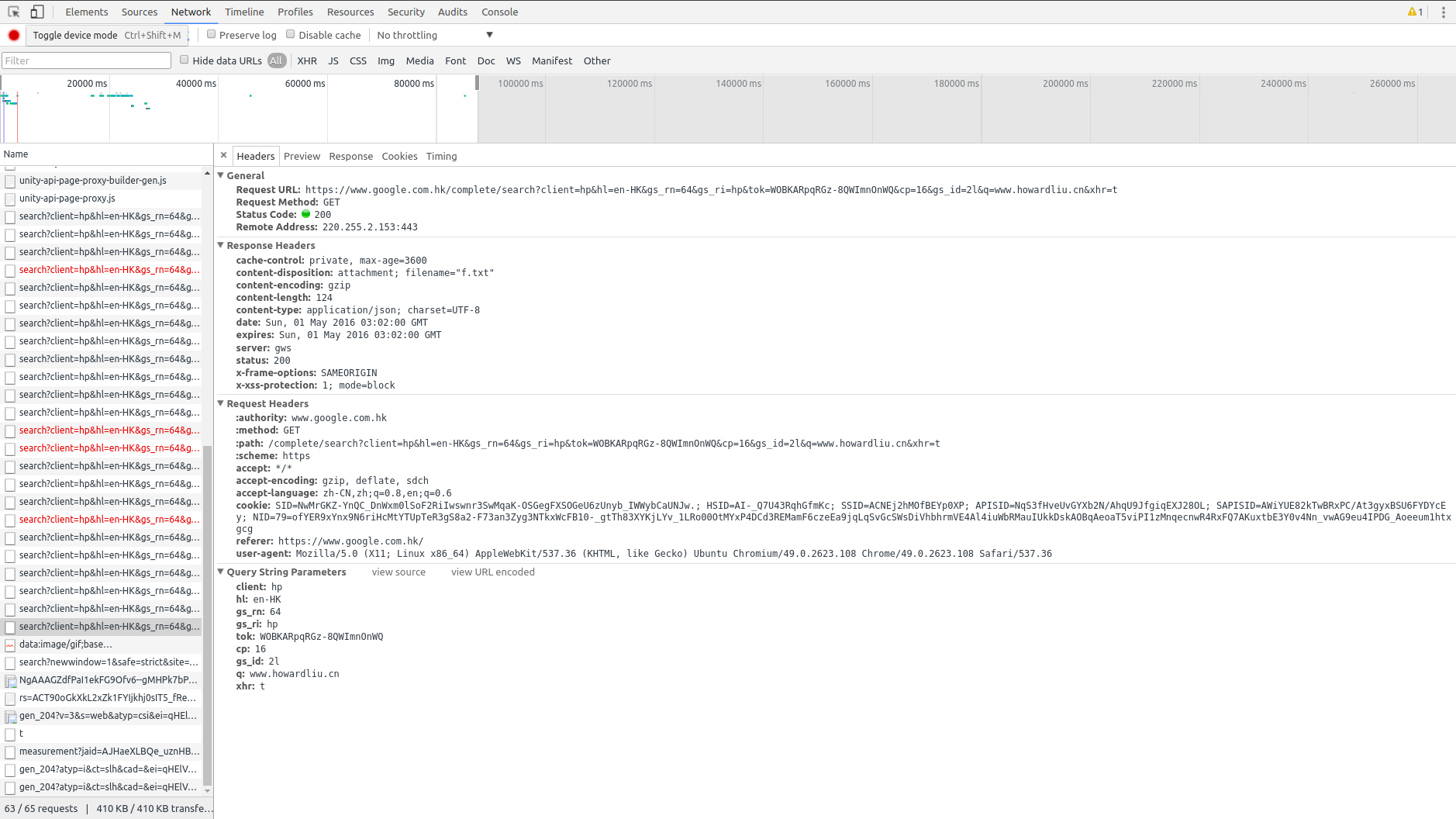
上图是在 Chrome 浏览器中开发者工具(工具->开发者工具,或 F12 唤醒)。图中上半部分是当前页面各个请求的 time line,可以查看每个请求的请求时间及时长,用于优化请求时间过长的请求。下半部分的左侧,是请求列表,通过点击左侧的请求列表,可以在右侧查看当前请求的各项参数。可以看到,每次请求有 Headers、Preview、Response、Cookier、Timing 几个选项卡,下面将一一介绍。
Headers
这里就是所谓的请求头,包括:general header、request header、response header、entity header 几部分。
General
- Request URL: 客户端的请求地址,对应服务端的服务
- Request Method: 请求类型,主要有 get、post、put、delete 等一系列,最常用的还是 get、post
- Status Code: 响应状态码,可以从 这里 查看常用的响应状态码及对应解释
- Remote Address: 域名对应的 ip 及端口,这个直接显示当前请求是请求的那个 ip 的服务,用于定位异常服务很有用
Response Headers
- cache-control: 请求和响应遵循的缓存机制,当前请求的 Cache-Control 不会影响另一个请求的缓存处理。private(默认)、no-cache、must-revalidate、max-age。
- content-encoding: 服务器响应结果的编码类型(主要是压缩类型)identity、gzip、compress
- content-type: 服务器响应结果格式/类型,比如 text/html; charset=utf-8
- content-language: 响应体的语言
- content-length: 响应体的长度
- date: 消息发出时间 (GMT)
- expires: 响应过期时间
- status: http 响应码
- vary: 提示使用缓存响应还是从原始服务器请求,即当缓存中存在一个未过期的响应是否能被后续的请求服用,Accept-Encoding、User-Agent。如果 vary 的值中返回了 User-Agent,那么通过不同的浏览器打开相同的页面都会重新请求服务器;如果 Vary 中没返回 User-Agent,那么客户端缓存把它看成是相同的页面,相同的请求,直接给用户返回缓存的内容;如果返回的值是 Accept-Encoding,将请求头信息中的 Accept-encoding 字段的值(gzip 等)作为缓存的 key; 如果 vary 的值为*表示缓存不会去做判断;
- transfer-encoding: 文件传输编码 chunked 标识传输内容长度不确定,如果以 gzip 方式输出时,就不必申请一个很大的字节数组了,可以一块一块的输出,更科学,占用资源更少。
Request Headers
- Cache-Control: 请求和响应遵循的缓存机制,当前请求的 Cache-Control 不会影响另一个请求的缓存处理。private(默认)、no-cache、must-revalidate、max-age。
- Accept: 客户端/发送端能够接收的数据类型,包括 text/html、application/xhtml+xml、application/xml 等
- Accept-Encoding: 浏览器发给服务器的声明可以支持的编码类型(主要是压缩类型)identity、gzip、compress
- Accept-Language: 浏览器可接收的语言,在国内大部分应该是 zh-CN,zh;q=0.8
- Connection: 是否保持与服务器的 tcp 长连接。keep-alive(默认)、close。keep-alive 代表服务会保留当前连接一段时间被其他请求重复使用;close 代表请求之后关闭连接。
- Referer: 当前请求的来源
- Upgrade-Insecure-Requests:1
- Host: 请求的服务器域名
- User-Agent: 发出请求的客户端信息,比如 Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko) Ubuntu Chromium/49.0.2623.108 Chrome/49.0.2623.108 Safari/537.36
Query String Parameter
这个模块是 get 请求才会出现,是请求参数,比如:
soc-app:162
cid:0
soc-platform:1
ozv:es_oz_20160428.15_p0
f.sid:132385467
_reqid:142769
rt:jForm Data
这个模块是有 form 表单提交时候出现,比如:
f.req:%5B%5B%22OGB%22%2C%5B7%2C%22en%22%5D%5D%2C%5B%5B%5D%2C%5B1%5D%2C%5B3%5D%2C100%2C%22OGB%22%5D%2C%5B1%5D%5D
at:AObGSAhUe1EYP164z9Z6L0cy8oPPAm_ezw%3A1462071694241
:Preview
显示请求响应后的预览。
Response
显示响应的具体内容。
Cookie
以 key-value 形式展示客户端所有的 Cookie 信息。
Timing
展示的是从请求开始到响应结束整个过程每个阶段经历的时间或者说耗时。
写在最后
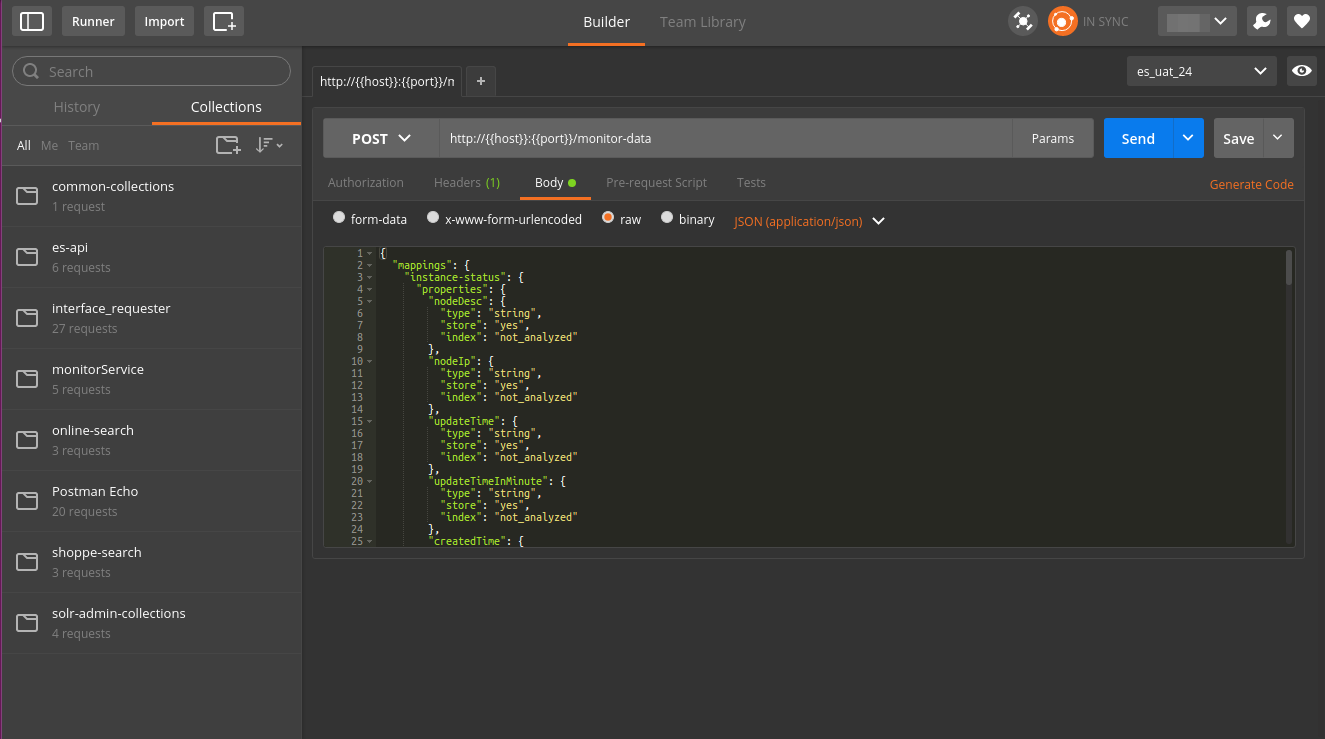
使用 Chrome 可以调试大多数 http 服务,但是有时候调试 post、put、delete 等方式的请求时,又没有界面,可以使用一些插件或工具来实现。在 Chrome 中可以使用 Postman 或 DHC 来实现这些功能,非常好用。下图是 Postman 的截图:

你好,我是看山,10 年老猿,开源贡献者。游于码界,戏享人生。关注公众号:看山的小屋,领取资料。
个人主页:https://www.howardliu.cn
个人博文:HTTP 服务介绍
CSDN 主页:http://blog.csdn.net/liuxinghao
CSDN 博文:HTTP 服务介绍